Navigation au clavier versus navigation avec un lecteur d’écran
Le 25 mai 2019, Léonie Watson publiait un article intitulé « The difference between keyboard and screen reader navigation », traduit depuis sur le site d’Access 42, des spécialistes de l’accessibilité numérique.
Dans l’article, pour faire comprendre la différence de navigation entre les utilisateurs de lecteurs d’écran et ceux qui ne naviguent qu’au clavier, Léonie Watson utilise deux cas, pour illustrer que la capacité à voir est la différence fondamentale entre les deux modes de navigation :
- les personnes qui naviguent au clavier, sans utiliser de souris, et qui peuvent voir le contenu ;
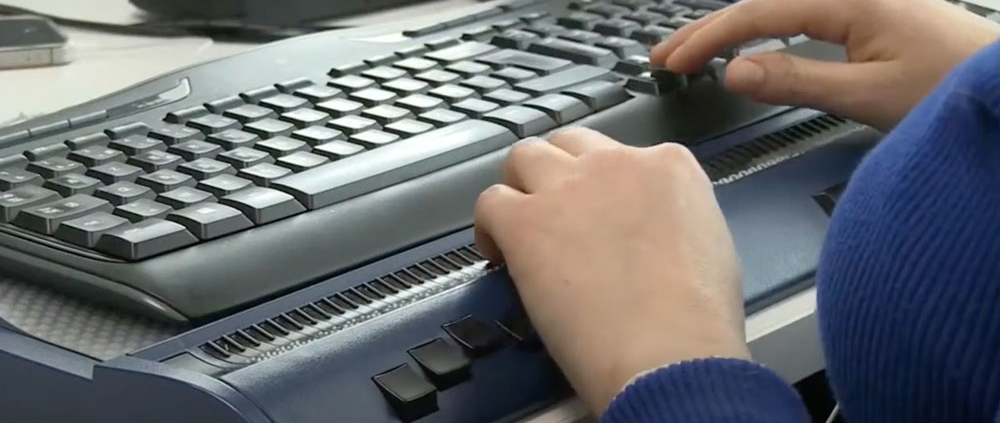
- les personnes qui naviguent à l’aide d’un lecteur d’écran, sans utiliser de souris, et qui ne peuvent pas voir le contenu.
Navigation au clavier
Quelques raccourcis clavier suffisent aux utilisatrices et utilisateurs de claviers pour naviguer dans le contenu :
- la touche Tabulation permet de déplacer le focus sur l’élément activable suivant dans la page (lien, bouton, champ de formulaire) et de le rendre visible dans l’espace de restitution s’il ne l’était pas déjà. Appuyer simultanément sur les touches Majuscule et Tabulation déplace le focus sur l’élément activable précédent ;
- la touche Espace affiche la portion de contenu suivante, et le raccourci Majuscule + Espace affiche la portion de contenu précédente. Le même résultat peut être obtenu avec les touches Page suivante et Page précédente, respectivement ;
- la touche Début affiche le haut de la page et la touche Fin affiche le bas de la page.
Cette technique de navigation n’est peut-être pas la plus sophistiquée et n’est pas parfaite, mais elle constitue une option satisfaisante pour les personnes qui voient le contenu à mesure qu’il s’affiche. Et c’est précisément là que ça coince pour les personnes qui se servent d’un lecteur d’écran.
Navigation à l’aide d’un lecteur d’écran
De façon générale, les lecteurs d’écran restituent seulement le contenu sur lequel le focus est positionné – et le focus du clavier est différent du focus d’un lecteur d’écran. Le focus du clavier effectue des actions de tabulation entre les éléments activables dans la page ; du coup, seuls ceux-ci seront énoncés, et l’utilisateur n’entendra pas le reste du contenu disponible.
Lorsqu’on utilise la touche Tabulation, le focus du clavier et le focus du lecteur d’écran se synchronisent entre eux. Le reste du temps, les personnes utilisant un lecteur d’écran disposent de toute une série de commandes pour lire et naviguer dans le contenu, indépendamment du focus du clavier. Ces commandes varient selon les lecteurs d’écran, mais elles ont ceci de commun : elles sont reliées à différents éléments HTML. Il existe des commandes pour déplacer le focus du lecteur d’écran entre les titres, images, paragraphes, régions, listes, éléments de listes, etc. ; pour naviguer d’un tableau à l’autre et entre les lignes et les colonnes d’un tableau ; pour atteindre des champs de formulaire spécifiques comme les cases à cocher, les boutons radio, les champs de saisie et les boutons…
Vous pouvez découvrir un lecteur d’écran en pleine action (en anglais) dans ce webinaire de Smashing Magazine (ou visionnez court extrait ici).